Vue路由跳转传参或打开新页面跳转问题怎么解决 |
您所在的位置:网站首页 › vue 页面跳转方式 › Vue路由跳转传参或打开新页面跳转问题怎么解决 |
Vue路由跳转传参或打开新页面跳转问题怎么解决
|
Vue路由跳转传参或打开新页面跳转问题怎么解决
发布时间:2023-03-11 10:52:52
来源:亿速云
阅读:225
作者:iii
栏目:开发技术
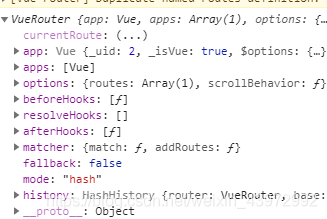
这篇文章主要介绍了Vue路由跳转传参或打开新页面跳转问题怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue路由跳转传参或打开新页面跳转问题怎么解决文章都会有所收获,下面我们一起来看看吧。 Vue路由跳转传参或打开新页面跳转1. 通过路由中的name属性使用params传递参数, 使用this.$route.params获取参数 这种方式传递相当于post请求, 传递的数据不会显示在url地址栏,但是页面刷新,参数会丢失 // 传递参数 this.$router.push({ name: "首页", params: { code: 1 } }) // 获取参数 this.$route.params2. 通过路由属性中的path属性使用query传递参数, 使用this.$route.query获取参数 这种方式相当于get请求, 传递的参数会显示在url地址栏, 页面刷新,参数还保留在url上面 // 传递参数 this.$router.push({ path: "/dashboard", query: { code: 1 } }) // 获取参数 this.$route.query在获取传递参数的时候都是使用this.$route 3. $router 和 $route的区别$router 可以看到$router是全局路由VueRouter实例
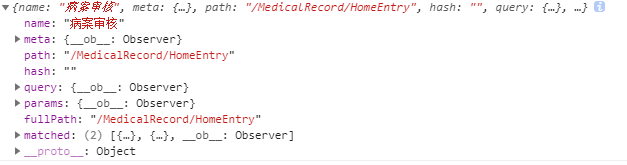
$route是存放路由信息的一个对象, 传递的数据都是存放在$route中
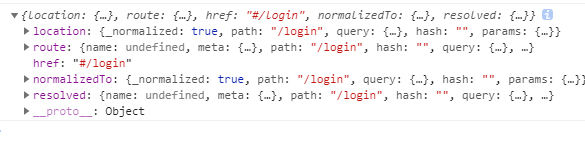
使用this.$router.resolve({path: "/login"})可以获取到指定的路由的信息
使用window.open(routeData.href, '_blank')在新窗口中打开指定的路由页面 query:{code: 1}传递参数, 但是可以在url地址栏中看到传递的参数 通过this.$route.query获取参数 let routeData = this.$router.resolve({ path: '/login',query: {loginName}}); window.open(routeData.href, '_blank');vue的跳转(打开新页面)router-link跳转 // 直接写上跳转的地址 link跳转 // 添加参数 // 参数获取 id = this.$route.query.id // 新窗口打开 this.$router.push/replace跳转toDeail (e) { this.$router.push({path: "/detail", query: {id: e}}) } // 参数获取 id = this.$route.query.id toDeail (e) { this.$router.push({name: "/detail", params: {id: e}}) } // 注意地址需写在 name后面 //参数获取,params和query区别,query参数在地址栏显示,params的参数不在地址栏显示 id = this.$route.params.idresolve跳转 //resolve页面跳转可用新页面打开 //2.1.0版本后,使用路由对象的resolve方法解析路由,可以得到location、router、href等目标路由的信息。得到href就可以使用window.open开新窗口了 toDeail (e) { const new = this.$router.resolve({name: '/detail', params: {id: e}}) window.open(new.href,'_blank') }window.open()1. 在当前窗口打开百度,并且使URL地址出现在搜索栏中. window.open("http://www.baidu.com/", "_search"); window.open("http://www.baidu.com/", "_self");2. 在一个新的窗口打开百度 window.open("http://www.baidu.com/", "_blank");3. 打开一个新的窗口,并命名为"hello" window.open("", "hello");另外, open函数的第二个参数还有几种选择: _top : 如果页面上有framesets,则url会取代framesets的最顶层, 即, 如果没有framesets, 则效果等同于_self. _parent:url所指向的页面加载到当前frame的父亲, 如果没有则效果等同于_self. _media : url所指向的页面加载到Media Bar所包含的HTML代码区域中.如果没有Media Bar则加到本身. 如果还要添加其它的东西在新的窗口上, 则需要第三个参数: channelmode : yes|no|1|0 (窗口显示为剧场模式[全屏幕显示当前网页, 包括工具栏等],或频道模式[一般显示]). directories : yes|no|1|0 (是否添加目录按钮, 比如在IE下可能会有一个"链接"这样的按钮在最上面出现) fullscreen : yes|no|1|0 (使浏览器处理全屏幕模式, 并隐藏标题栏和菜单等) menubar : yes|no|1|0 (是否显示浏览器默认的菜单栏) resizeable : yes|no|1|0 (窗口是否可调整大小) scrollbars : yes|no|1|0 (是否允许水平或垂直滑动条) titlebar : yes|no|1|0 (是否添加一个标题栏) toolbar : yes|no|1|0 (是否添加浏览器默认的工具栏) status : yes|no|1|0 (是否显示状态栏) location : yes|no|1|0 (是否显示搜索栏) copyhistory : yes|no|1|0 (似乎已经废弃, 如果只要工具栏显示, 历史按钮就会显示出来) height : 窗口的高度, 最小值为100像素 width : 窗口的宽度, 最小值为w100像素 left : 窗口的最左边相对于屏幕的距离 关于“Vue路由跳转传参或打开新页面跳转问题怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue路由跳转传参或打开新页面跳转问题怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。 推荐阅读: 玩转VUE的双向绑定 Vue中监听窗口关闭事件并在窗口关闭前发送请求免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue 上一篇新闻:怎么将Spire.XLS for C++集成到C++程序中 下一篇新闻:thinkphp5有哪些实用入门进阶知识点和各种常用功能代码 猜你喜欢 C#怎么实现计算器页面布局和数值初始化 怎么用C#实现贪吃蛇小游戏 怎么用C#实现简单的计算器小程序 C#怎么实现简单的计算器功能 C#怎么实现计算器窗体程序 怎么用C语言实现学生成绩管理系统 MVVMLight怎么实现双向数据绑定 C#基于Sockets类如何实现TCP通讯 MVVMLight项目Model View结构怎么写 MVVM和MVVMLight框架怎么使用 |
【本文地址】
今日新闻 |
推荐新闻 |